Cá nhân hoá sản phẩm (Personalized) chính là tương lai của ngành POD. Sáng tạo ngay store cùng tính năng Personalized nhà SenPrints!

Để sử dụng tính năng Personalized, Seller vui lòng liên hệ bộ phận Sale Support để được mở khoá tính năng. Sau khi được mở khoá tính năng, Seller vui lòng làm theo hướng dẫn sau:
- Bước 1: Tạo và Upload Artwork
Để sáng tạo Artwork, vui lòng tham khảo hướng dẫn chi tiết từ trang số 5.
- Bước 2: Lên Campaign
Sau khi đã tạo Artwork, tiếp tục lên campaign như thông thường.
- Tại trang chủ Dashboard, chọn mục Campaign trên thanh công cụ

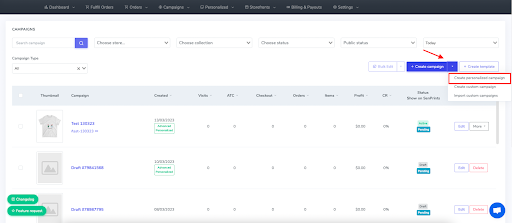
- Tại mục Creat Campaign, chọn Creat personalized để lên camp personalized

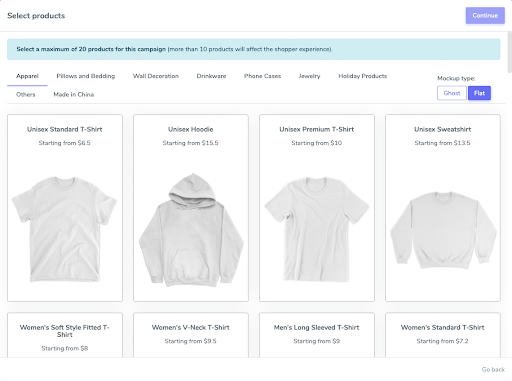
- Chọn các sản phẩm để lên camp như thông thường. Sau đó chọn Continue để tiếp tục thao tác.

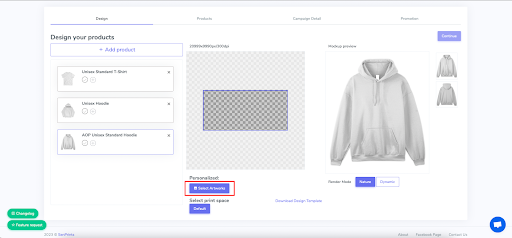
- Tại giao diện Design your products, tiếp tục upload Artwork đã tạo bằng cách ấn chọn Select Artworks tại mục Personalized như hình bên dưới.

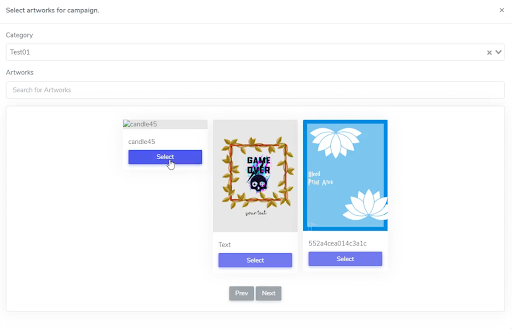
- Chọn artwork vừa tạo và ấn chọn Select.

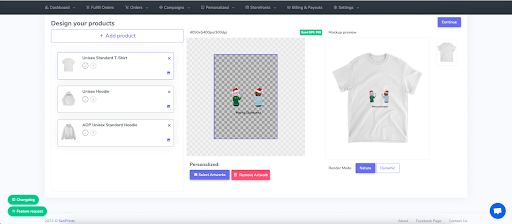
Sau khi upload Artworks, hệ thống sẽ tự động fill design vừa vùng in tiêu chuẩn của từng sản phẩm. Sau đó ấn chọn Continue để tiếp tục.

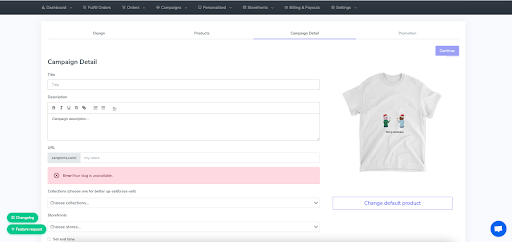
- Điền đầy đủ các thông tin cần thiết trong mục Campaign Detail. Chọn Continue để tiếp tục.

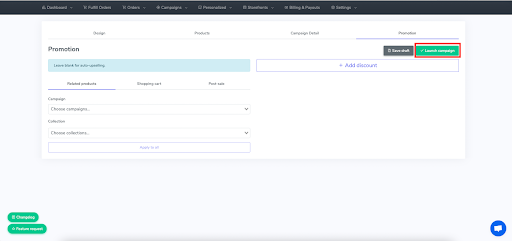
- Tiếp tục điền đầy đủ các thông tin tại mục Promotions. Chọn Launching campaign để upload camp lên store.

– Bước 3: Lauching Campaign
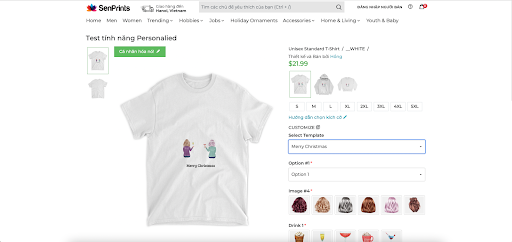
Tại giao diện store của Seller sẽ hiển thị các option chọn theo Personalized Seller đã tạo trước đó để đưa ra các option chọn cho Buyer sáng tạo dựa trên Artwork đã có sẵn.

Hướng dẫn tạo Artworks
Để tạo và upload Artworks, Seller vui lòng thực hiện theo hướng dẫn chi tiết bên dưới hoặc ấn tổ hợp phím Ctrl + F để tìm kiếm hạng mục cần thiết.
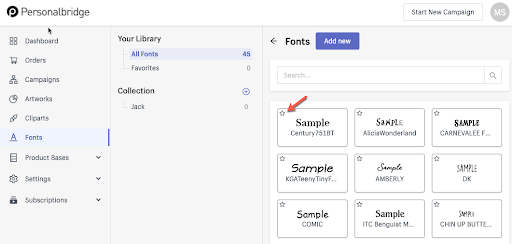
1. Quản lý Font
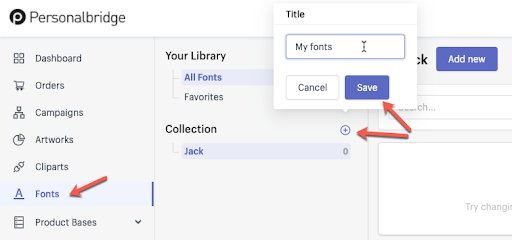
Collection sẽ giúp bạn quản lý các fonts theo từng nhóm riêng, để tạo một collection mới hãy ấn vào plus icon và điền tiêu đề cho collection.

1.1 Upload Font
Để upload font mới, bạn click chọn vào một collection, và ấn Select Files hoặc drag/drop fonts vào upload area (hệ thống hỗ trợ upload file .ttf).
Sau khi tiến trình upload kết thúc, hệ thống sẽ có thông báo về kết quả của tiến trình upload.
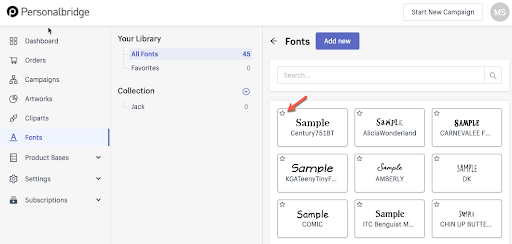
1.2 Thêm/xoá các mục khỏi danh sách Favourite

1.3 Xoá font
Để xoá bỏ một font hãy click vào trash icon ở mỗi font và ấn xác nhận.

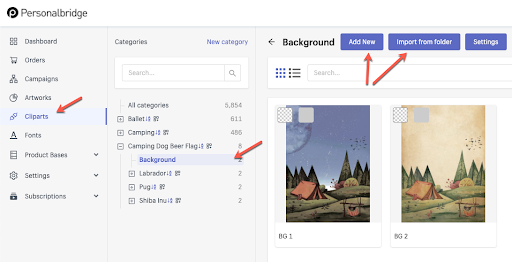
2. Clipart
Một mẫu design personalized hoàn chỉnh được cấu tạo tử rất nhiều chi tiết nhỏ ghép thành. Clipart chính là những hình ảnh, những chi tiết nhỏ được sử dụng để giúp khách hàng tùy chọn để thay đổi mẫu design.
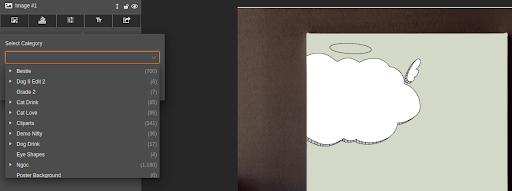
2.1 Upload Clipart
Để upload cliparts bạn cần click chọn vào một category, các clipart chuẩn bị được upload sẽ tổ chức theo category này. Lúc này bạn có thể chọn Add new hoặc Import from folder để upload.
Chức năng Add new sẽ cho phép bạn upload một hoặc nhiều mockups tương tự các thao tác uploads khác. Trong khi chức năng Import from folder cho phép bạn upload clipart theo thư mục phân cập giống như folder tree ở máy local.

Lưu ý: Khi upload cliparts, các cliparts trong cùng một folder nên có chung kích thước(width x height) để tránh các vấn đề sai lệch vị trí, kích thước ở Artwork khi người mua thay đổi giá trị clipart.
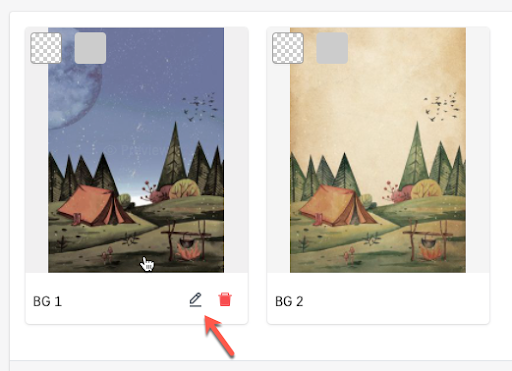
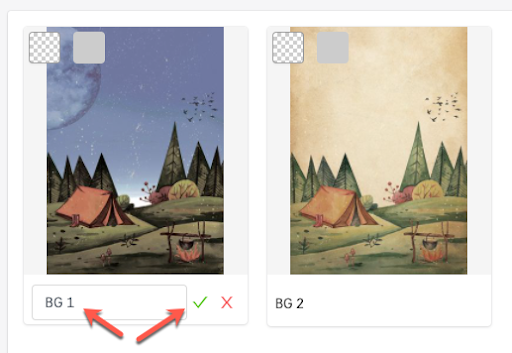
2.2 Sửa tiêu đề Clipart
Để sửa tiêu đề của clipart, bạn chỉ cần click chọn vào icon edit của clipart.

Sau đó sửa tiêu đề, ấn chọn icon check để lưu hoặc icon cancel để huỷ bỏ.

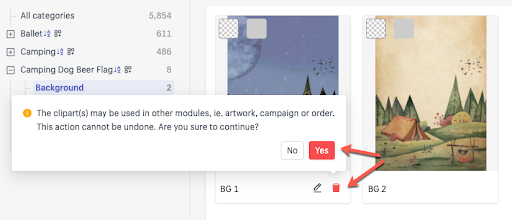
2.3 Xoá Clipart
Để xoá một clipart, bạn cần click chọn vào icon xoá của clipart và xác nhận rằng bạn chắc chắn muốn xoá. Hệ thống sẽ xoá bỏ clipart ngay khi bạn ấn Yes.

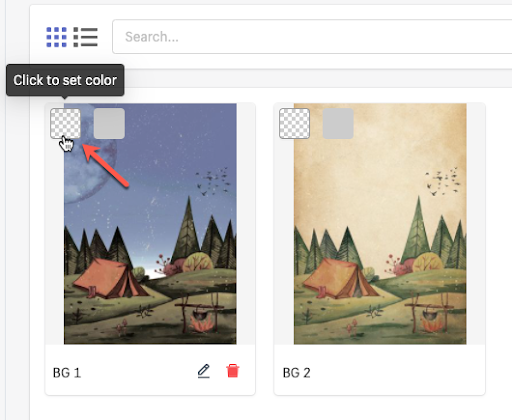
2.4 Cài đặt màu sắc cho Clipart
Thông thường các clipart sẽ được hiển thị trên store theo dạng hình ảnh, tuy nhiên nếu bạn chỉ cần hiển thị theo dạng màu thì bạn có thể dùng chức năng cài đặt màu sắc cho clipart.
Lưu ý: Để phía store hiển thị clipart theo màu sắc thì category chứa clipart cần đặt ở chế độ hiển thị Color Picker.
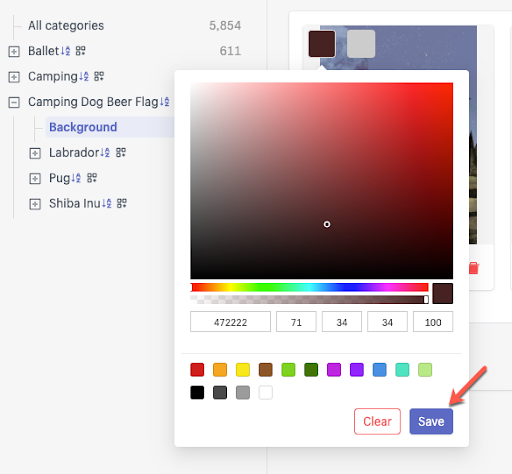
Để cài đặt màu, bạn chỉ cần click vào icon color góc trên cùng bên trái của mỗi clipart.

Chọn màu sắc và ấn Save để lưu thay đổi.

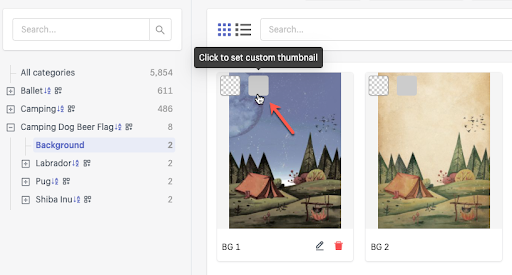
2.5 Cài đặt Custom Thumbnail cho Clipart
Để cài đặt custom thumbnail cho clipart, bạn chỉ cần click vào icon set thumbnail ở góc trên cùng bên trái của mỗi clipart.

Lúc này, hãy upload custom thumbnail và ấn Select.

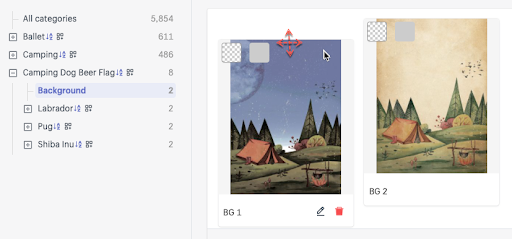
2.6 Thay đổi thứ tự Clipart
Để thay đổi thứ tự của clipart, rất đơn giản bạn chỉ cần drag clipart tới vị trí mong muốn.

2.7 Category Clipart
Category sẽ giúp bạn quản lý các cliparts theo từng nhóm riêng tuỳ theo tiêu chí của bạn. Khi một layer của artwork được chỉ định để lấy giá trị từ một clipart category thì khách hàng có thể chọn toàn bộ các cliparts trong category này để tuỳ chỉnh design.
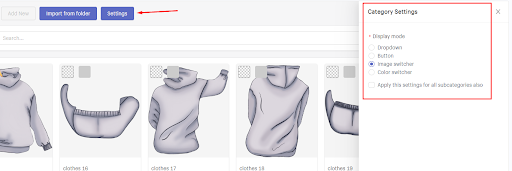
2.8 Category Settings Clipart
Tại khu vực Setting cho Cliart chúng ta có thể cấu hình cách hiển thị của clipart trên Storefront.
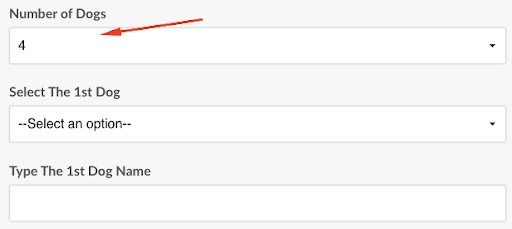
- Dropdown: hiển thị các tùy chỉnh thay đổi dưới dạng dropdown list.
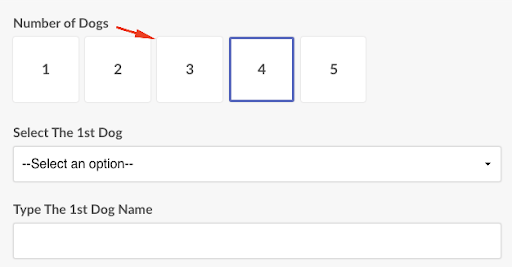
- Button: hiển thị các tùy chọn bằng các nút bấm thay thế.
- Image switcher: Hiển thị các Option thay thế bằng hình ảnh (được hiển thị bằng chính hình clipart hoặc bằng thumbnail đã setup cho từng clipart).
- Color switcher.
- Apply this setting for all subcategories also: Cài đặt hiển thị được áp dụng cho tất cả các Subcategories của Clipart đang thiết lập.

3. Quản lý Artwork
3.1 Tạo mới Artwork
Người dùng có thể tạo mới Artwork bằng cách click vào nút “Add new” hoặc có thể Import file PSD tại chức năng Artwork.
Lưu ý: Khi Import bằng file PSD thì các layer dạng Text sẽ được convert thành layer Image. Để có thể sử dụng tính năng personalized text thì cần chuyển dạng từ layer image thành layer text bằng cách kích chuột phải vào tên layer chọn convert to text.
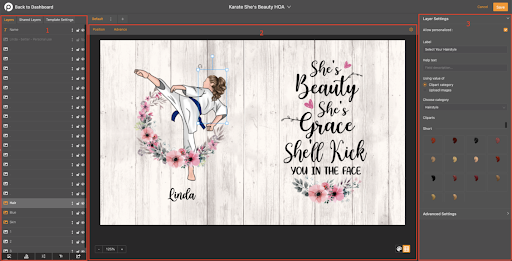
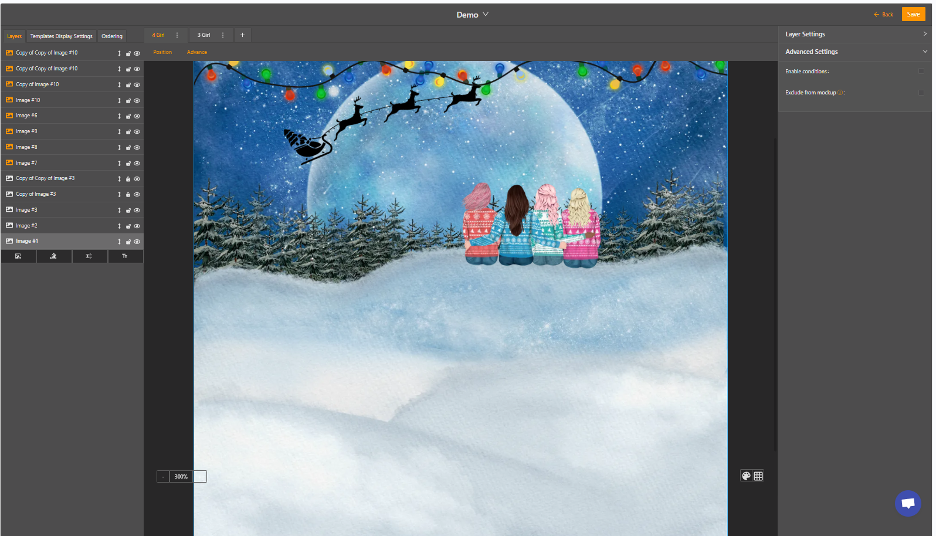
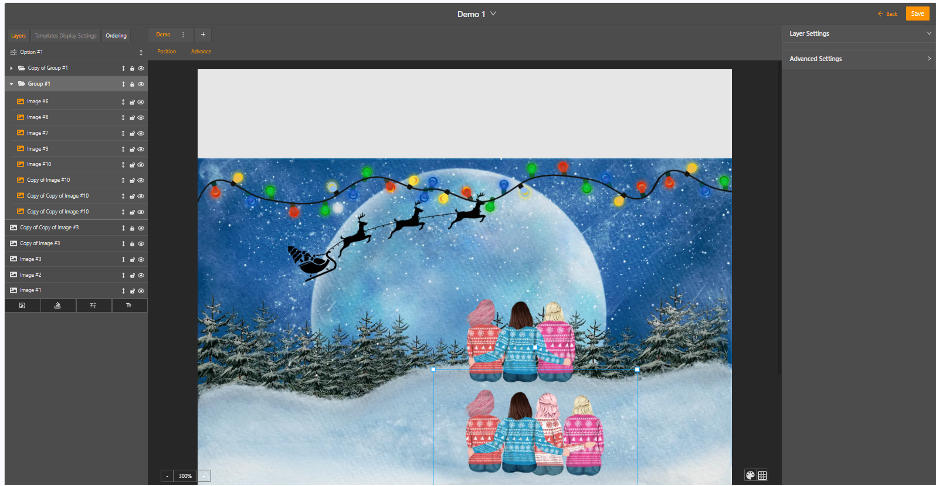
Tổng quan màn hình Editor

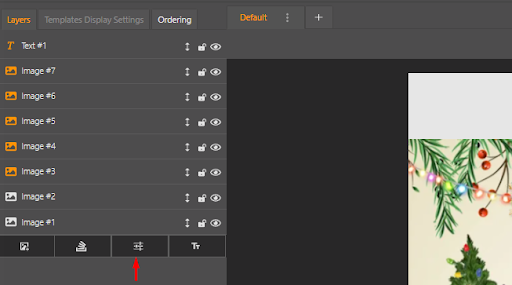
- Phần bên trái (số 1) là khung quản lý.Layer, gồm tất cả layer của artwork
- Phần chính giữa (số 2) là khung thiết kế trực quan artwork.
- Phần bên phải (số 3) là các thuộc tính của layer đang được chọn.
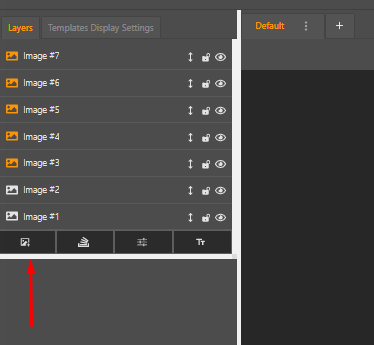
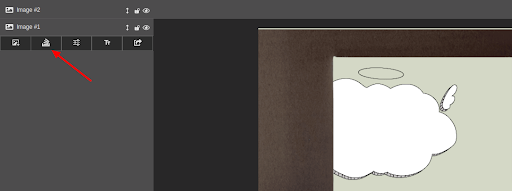
3.2 Các công cụ trong phần quản lý Layer
Để thêm 1 layer mới vào artwork, bạn chọn 1 trong 4 công cụ như hình trên, từ trái sang phải là các công cụ cho Text Layer, Image Layer, Clipart Layer và Option Layer.
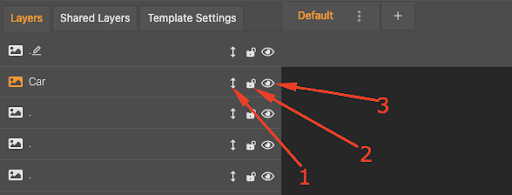
3.3 Đánh dấu Layer cho phép Personalized
Với Layer cho phép Personalized, chúng tôi highlight màu cho icon của layer đó nhằm giúp các bạn nhanh chóng thao tác với nó.
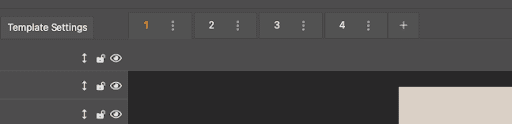
Bên tay phải của mỗi layer có 3 icons với 3 tính năng như sau:


Chú thích:
- Icon dùng để kéo thả thứ tự layer.
- Icon dùng để khoá layer cố định trên Artwork (Editor).
- Icon dùng để ẩn/hiện layer trên Artwork.
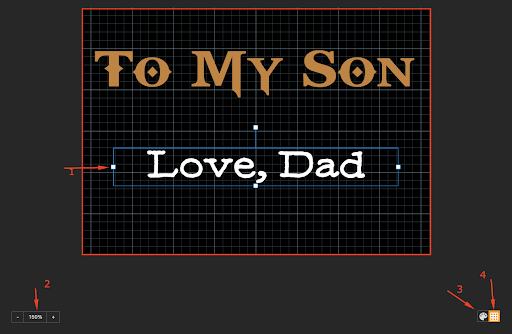
3.4 Công cụ trên Editor

Chú thích:
- Phần màn hình hiển thị toàn bộ artwork của bạn.
- Tính năng phóng to / thu nhỏ màn hình thiết kế Editor.
- Tính năng cấu hình màu nền cho những artwork trong suốt (màu nền chỉ thể hiện trên màn hình thiết kế, không liên quan tới file in của bạn).
- Tính năng ẩn/hiện lưới(grid) trên artwork của bạn, giúp các bạn dễ dàng căn chỉnh vị trí cho các layer.
3.5 Các thành phần chính của Layer

Các thuộc tính tương ứng với từng loại Layer như kích thước, vị trí layer trong artwork,…
Các thuộc tính dùng để thiết lập cho layer Personalized
3.6 Cấu hình Text Layer
3.6.1 Thêm mới Text Layer
Để thêm text vào Artwork hãy click vào icon text.

3.6.2 Cài đặt cho Text
- Rename cho Text
Đặt tên cho text giúp chúng ta gợi nhớ nội dung của text đó nào. (Ví dụ như tên ai đó, hay một dòng chữ trang trí, etc.)

Lưu ý: Nếu bạn muốn thay đổi tên của layer, hãy click vào icon edit hoặc nháy đúp vào tên của layer đó ở bảng bên trái.
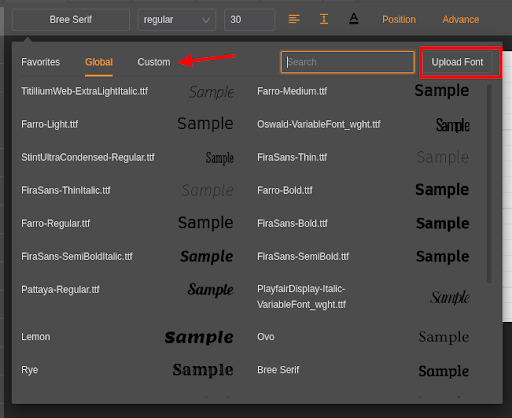
- Font
Đối với fonts global thì tất cả các user điều dùng chung, trong trường hợp bạn muốn dùng các custom font thì có thể upload thêm các fonts mới bằng cách click vào nút Upload font sau đó chọn file cần upload ( chỉ hỗ trợ font TTF) để thêm vào phần custom.

Lưu ý: Nếu bạn muốn thay fonts family thì chúng ta chỉ cần chọn font phù hợp từ danh sách các fonts.
- Format Text

Hệ thống hỗ trợ các format cơ bản:
– Căn lề: căn trái, phải, giữa.
– Line height: độ cao của chữ, và chiều rộng cách nhau của text.
– Màu chữ: màu chữ cho text.
– Viền chữ: màu viền và độ dày của viền.
– Đổ bóng: màu, độ mờ, phía của bóng.
– Vị trí so với layer: nằm trên, nằm dưới layer, nằm phải trái trên dưới so với layer.
– Các setting cho chữ như: Chiều rộng, chiều cao, cách trên cách dưới, quay, nghiêng.
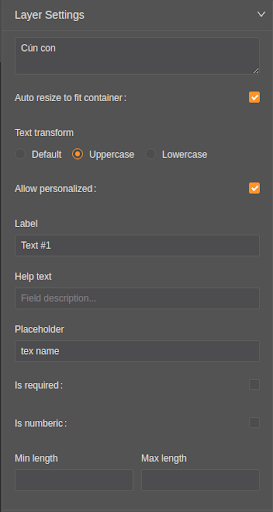
- Tính năng Personalized
Sử dụng tính năng Allow personalized sẽ cho phép khách hàng có thể tự nhập nội dung cho đoạn text.

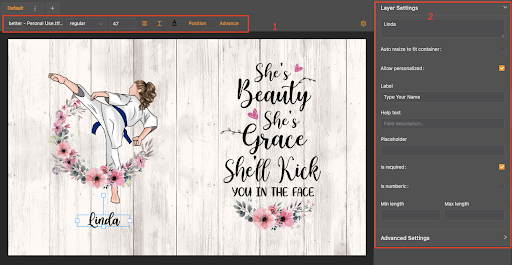
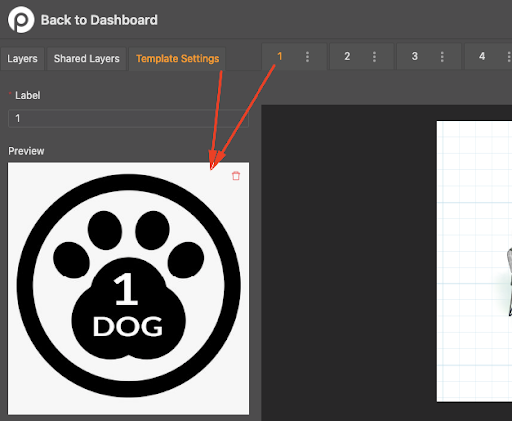
- Label

Tên của đề mục cho các form text trên storefront.
Ví dụ: Type your name, Woman’s name, Dog’s name… (như ảnh trên)
- Placeholder Text
Một đoạn text tạm thời xuất hiện trong field điền text khi field này chưa có giá trị.
Ví dụ: Type your name here - Is required
Kiểm tra trường text có nội dung hay chưa, nếu chưa có giá trị thì bắt buộc phải nhập giá trị. - Help text
Phần nội dung cần hiển thị khi cần chú thích thêm cho text. - Text character limit
Giới hạn số kí tự khách hàng có thể điền.
3.7 Tính năng Advanced Settings
Chức năng Advanced Settings được sử dụng khi bạn muốn cài đặt điều kiện để ẩn hoặc hiện một Layer khi người dùng thay đổi các dữ liệu Personalized tương ứng. Với mỗi layer trong artwork bạn có thể cài đặt một hoặc nhiều điều kiện cùng lúc.
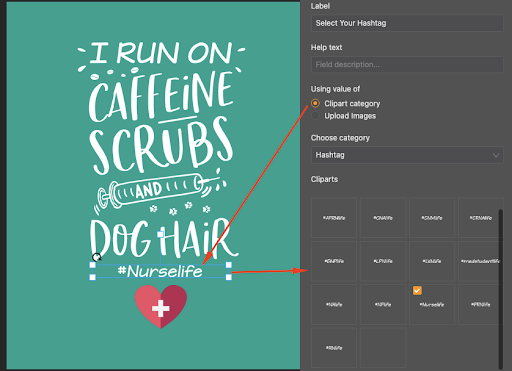
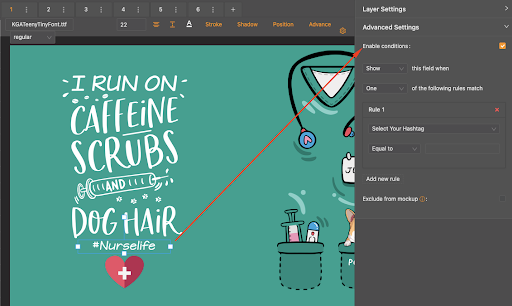
Ví dụ: Khi bạn muốn khách hàng có tự nhập vào hastag riêng của họ khi hastag đó không nằm trong danh sách những mẫu thiết kế bạn đưa ra trong artwork thì bạn có thể dùng thêm điều kiện trong Advanced settings như sau:

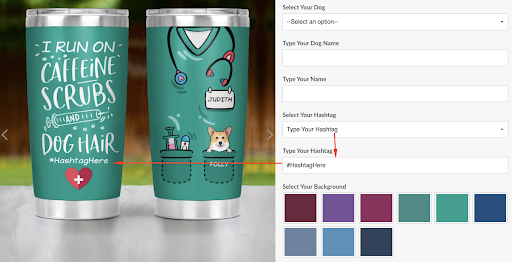
Lúc này ngoài việc khách hàng có thể chọn hashtag từ danh sách những mẫu do bạn cung cấp thì họ cũng có thể tự nhập vào hashtag riêng của họ với các bước thiết lập như sau:
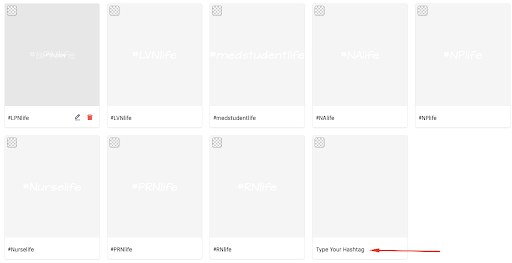
Trong các Hashtag mẫu, bạn tạo một hashtag rỗng nhằm đánh dấu lựa chọn của khách hàng là nhập vào Hashtag riêng của họ với tên là Type Your Hashtag.

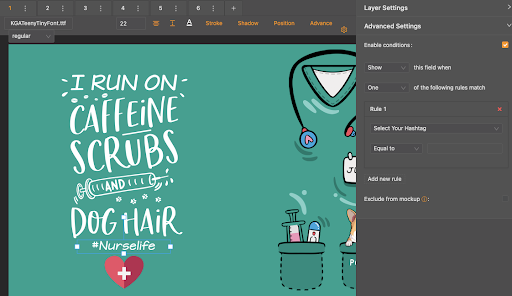
Sau đó bạn tạo một Layer Text cho phép khách hàng nhập custom hashtag của họ vào, layer này có cấu hình Advanced Settings như sau:

Layer này chỉ xuất hiện với điều kiện khi khách hàng chọn Select Your Hashtag với giá trị là Type Your Hashtag.

3.8 Các bước cấu hình Advanced Settings

Chọn Enable Conditions để cho phép sử dụng tính năng này
Chọn điều kiện Show hoặc Hide để xác định loại điều kiện là ẩn hay hiện layer khi các giá trị liên quan thoả mãn điều kiện bạn đưa ra.
Chọn luật áp dụng: All hoặc One hoặc None tương ứng với các Rule bên dưới:
+ All là khi các giá trị của tất cả các Rule bên dưới phù hợp.
+ One là khi chỉ một trong những rule đó phù hợp.
+ None là khi tất cả các rule này không phù hợp.
Thêm các rule cho phần thiết lập giá trị của điều kiện, bạn cần thiết lập tối thiểu 1 rule cho mỗi layer. Mỗi điều kiện cần các thiết lập sau
Target Layer: là layer xác định để lấy giá trị đầu vào.
Điều kiện Equal to hoặc Not equal to là để xác định giá trị khách hàng chọn phù hợp với giá trị bạn thiết lập hay ngược lại.
Giá trị thiết lập để so sánh với giá trị khách hàng chọn sao cho phù hợp điều kiện ở trên.
3.9 Cấu hình Clipart Layer
Một mẫu design personalized hoàn chỉnh được cấu tạo tử rất nhiều chi tiết nhỏ ghép thành. Clipart chính là những hình ảnh, những chi tiết nhỏ được sử dụng để giúp khách hàng tùy chọn để thay đổi mẫu design.
3.10 Thêm mới Layer Clipart
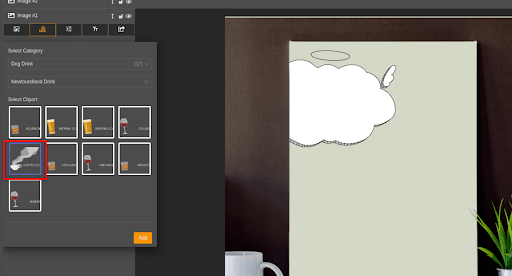
Bước 1: Để thêm mới một layer clipart, hãy click chọn icon add clipart.

Bước 2: Chọn Category cho Layer Clipart.

Bước 3: Chọn một image trong clipart category để dùng làm giá trị mặc định.

Bước 4: Click vào nút Add.
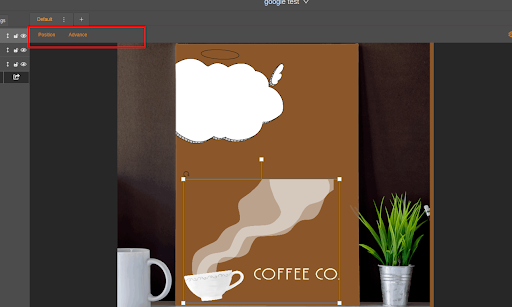
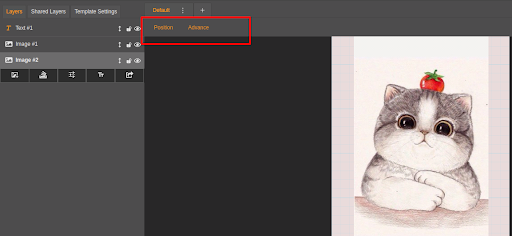
3.11 Format Clipart
- Position: Cho phép điều chỉnh vị trí của layer.
- Advance: Cho phép điều chỉnh: chiều cao, rộng, vị trí ảnh, độ quay, và góc nghiêng của layer.

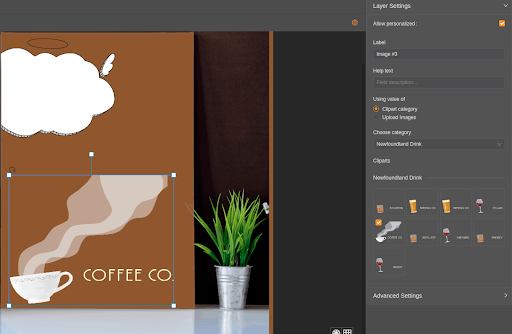
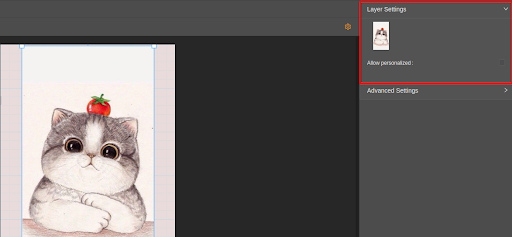
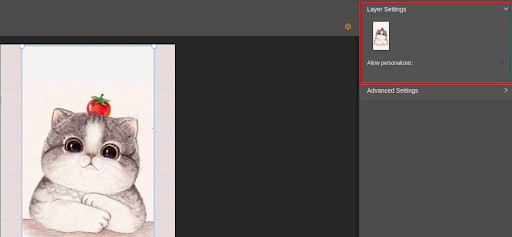
3.12 Layer Settings
Khi bạn add mới một clipart thì hệ thống sẽ tự động bật option Allow personalized của layer. Trong trường hợp bạn muốn tắt chế độ personalized thì hãy bỏ tick ở Allow personalized lúc này layer clipart sẽ trở về là một image thường.
3.13 Cấu hình Personalized Clipart

- Label
Label là tên của đề mục sẽ được xuất hiện trên storefront của bạn. Nếu bạn để field này trống, thì label sẽ được lấy theo tên của layer khi bạn chọn một clipart. - Help text
help text mô tả chi tiết hơn về clipart tương ứng. - Choose category
Category tương ứng đối với clipart đã chọn. - Clipart list
List các clipart của category và checked vào một clipart mà bạn đã chọn. Nếu clipart không phù hợp thì bạn có thể thây đổi bằng cách click trực tiếp trên hình để thây đổi.
Các bước cấu hình Advanced Settings
Cách thức cấu hình tương tự như hướng dẫn Advanced Settings bên trên (mục 3.7)
3.14 Cấu hình Image Layer
- Thêm mới một ảnh
Để thêm Image vào Artwork hãy click icon như hình dưới đây:

Hệ thống hỗ trợ 3 cách để chọn ảnh:
– Upload ảnh lên
– Chọn ảnh từ thư viện
– Upload một url

Sau khi đã thêm thành công một ảnh bạn có thể chỉnh sửa để layer ảnh hiển thị một cách phù hợp nhất với artwork.
Hệ thống hỗ trợ chỉnh sửa theo 2 định dạng cơ bản
– Position: Giúp điều chỉnh vị trí ảnh nằm ở trên hoặc ở dưới một layer khác, và căn chỉnh các vị trí mặc định trên màn hình.
– Advance: Giúp điều chỉnh chiều cao, rộng, vị trí ảnh, độ quay, và góc nghiêng của ảnh.

- Layer Setting
Layer setting được sử dụng khi bạn muốn thay đổi hình ảnh hiện tại bằng một ảnh mới hoặc khi bạn muốn bật tính năng cá nhân hóa (Allow personalized).

Allow personalized: là setting để biến layer hiện tại trở thành một layer cá nhân hoá, tuỳ thuộc vào cài đặt cá nhân hoá của layer mà khách hàng có thể tự upload hình ảnh của họ hoặc chọn một ảnh trong clipart category để tạo nên nét riêng biết của sản phẩm đó.
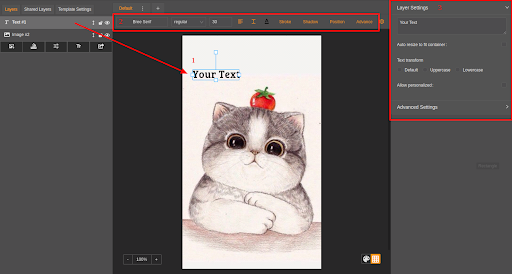
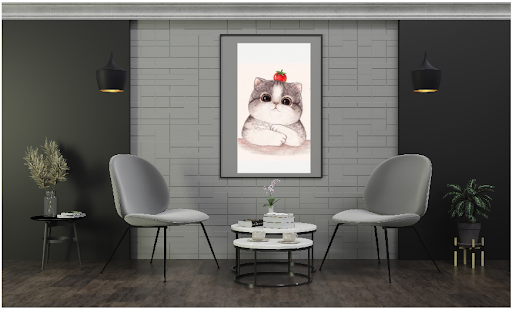
Ví dụ: Khi bạn muốn khách hàng có thể thay đổi ảnh con mèo bên dưới bằng bất kỳ ảnh nào của họ thì chỉ cần checked personalized để custom nó, điền vào các thông số label, help text.. cho phù hợp.

- Label
Label là tên của đề mục sẽ được xuất hiện trên storefront của bạn. Nếu bạn để field này trống, thì label sẽ được lấy theo tên của layer khi bạn upload lên. - Help text
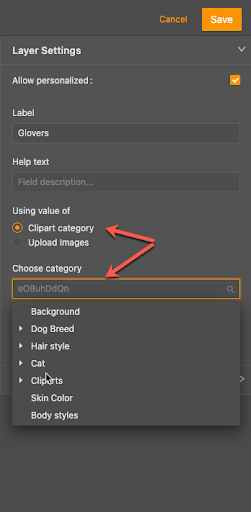
Help text là đoạn text ngắn được hiển thị ngay dưới label. - Using value of
Hệ thống hỗ trợ 2 dạng cá nhân hoá chính: clipart category hoặc upload images. - Clipart category
Lựa chọn này cho phép người mua chọn một ảnh trong số những ảnh có sẵn từ clipart category. Bạn cần chỉ định một clipart category trong mục choose category.

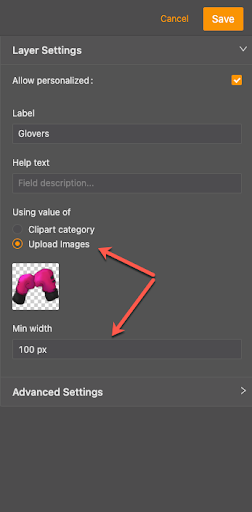
- Upload images
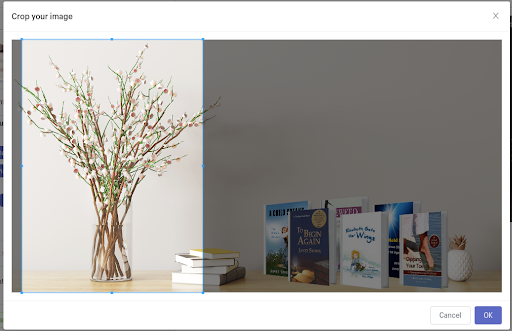
Lựa chọn này cho phép người mua tự upload ảnh của riêng họ. Ngay sau khi bức ảnh được upload, hệ thống sẽ hiển thị một màn hình cho phép crop ảnh để người mua tự điều chỉnh kích thước ảnh cho phù hợp.
Khi bạn dùng lựa chọn upload images thì bạn cũng có thể quy định kích thước tối thiểu của bức ảnh thông qua mục min width.

Ví dụ
Giả sử bạn đang cấu hình một artwork cho phép người mua có thể cá nhân hoá layer “con mèo” bằng cách họ tự upload ảnh thì bạn cần chọn upload image cho mục Using value of.

Lúc này người mua hàng có thể upload ảnh của riêng họ và hệ thống sẽ hiển thị màn hình crop cho phép crop ảnh theo kích thước chuẩn.

Sau khi crop ảnh, hệ thống sẽ hiển thị kết quả để người mua có thể preview, từ đó có thể điều chỉnh lại các thông tin nếu cần thiết.

3.15 Cấu hình Option Layer
- Thêm mới một Option
Để thêm Option vào Artwork hãy click icon như hình dưới đây.

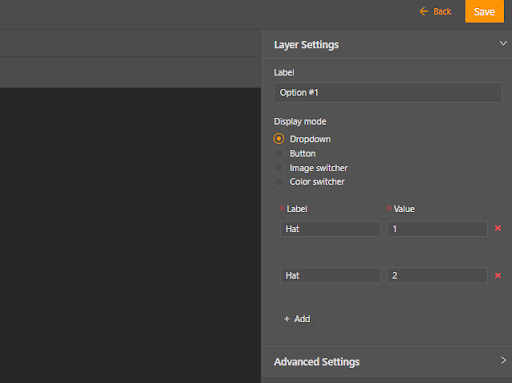
- Layer Settings Option
Layer setting được sử dụng khi bạn muốn thay đổi các tùy chọn của option muốn tùy biến.

- Label
Label là tên option được được chọn để setup trong mục Advanced Settings. - Display Mode
Cách thức hiển thị tùy chọn trên Storefront bao gồm: Dropdown, button, image switcher, color switcher. - Label and Value
Các cặp tên và giá trị muốn gán để có thể định danh các lựa chọn cho Option khi hiển thị trên store.
3.16 Template trong Artworks
- Định nghĩa Artworks
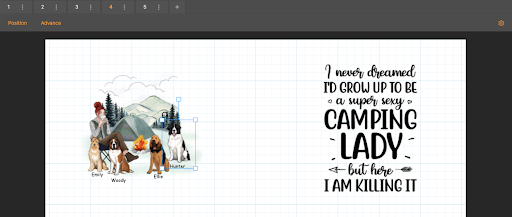
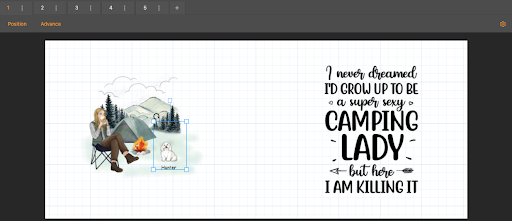
Template là một mẫu thiết kế với những chi tiết hoàn chỉnh mang một bố cục khác với các template còn lại trong một Artwork mà người bán hàng muốn thể hiện trên cùng một sản phẩm. Việc tạo ra nhiều templates sẽ giúp người mua hàng có nhiều lựa chọn cá nhân hóa hơn.
Lưu Các templates trong cùng artwork nên đồng bộ với nhau về chủ đề, phong cách thiết kế, chỉ khác nhau về bố cục hay số lượng chi tiết.
Ví dụ: Trong Artwork với chủ đề Camping & Dogs, bạn có thể tạo các templates gồm: 4 chú chó, 3 chú chó, 2 chú chó, 1 chú chó… xem hình bên dưới:


- Các cách template cho Artwork
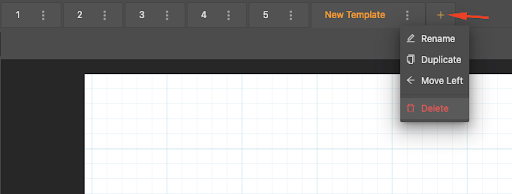
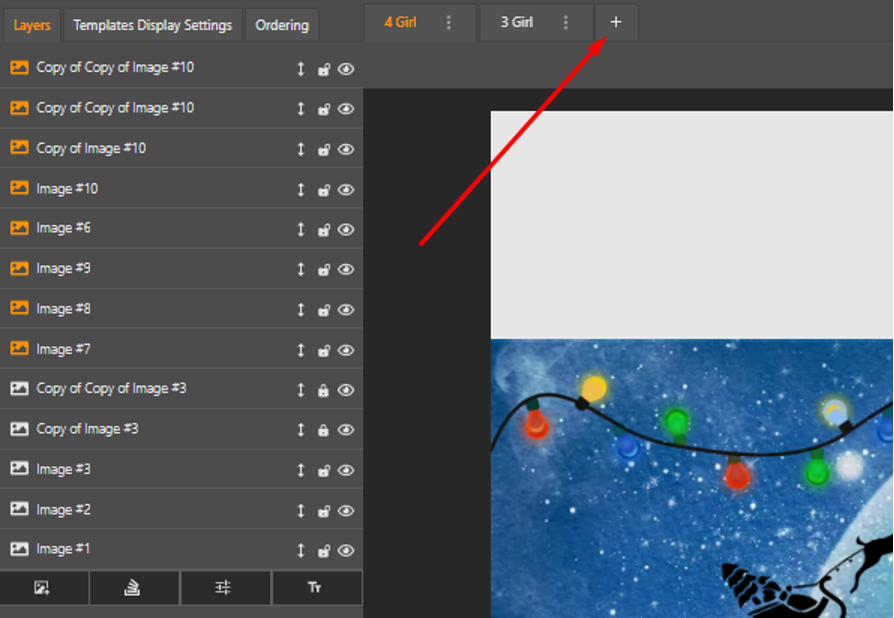
Cách 1: Trên thanh công cụ quản lý template, các bạn click vào dấu “+” để thêm mới một template cho artwork, kích thước của template được thừa kế từ artwork, xem hình dưới.

Các công cụ cơ bản để thiết lập các thuộc tính cho template như:
– Rename: dùng để đổi tên cho template.
– Duplicate: dùng để copy template hiện tại ra một template mới.
– Move Left hoặc More Right dùng để sắp xếp thứ tự template.
– Delete: dùng để xoá template ra khỏi artwork.
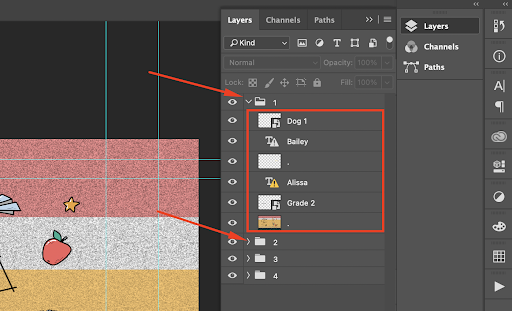
Cách 2: Với artwork bạn Import từ PSD thì việc định nghĩa template theo một quy luật rất đơn giản như sau.
Trên file PSD, bạn chỉ việc tạo ra các group ở cấp ngoài cùng, mỗi group chứa một template cho artwork đó (tức tất cả layer thuộc về template được chứa bên trong group đó), ví dụ như hình bên dưới:

Sau khi Import vào App, Artwork tự động tách template theo chuẩn từ PSD như hình dưới.

- Cài đặt temple
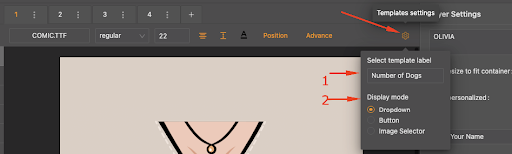
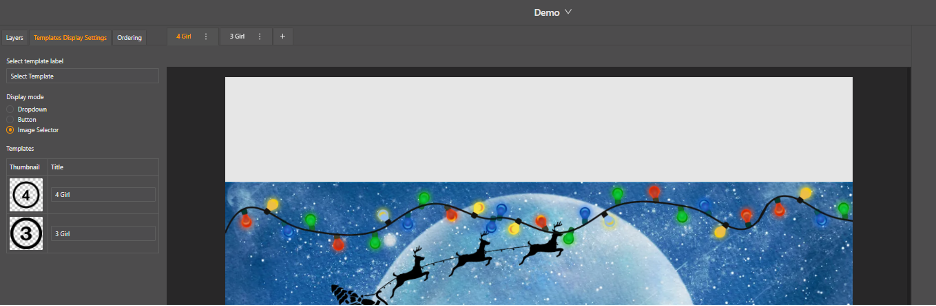
Để template hiển thị ở store của bạn và người dùng có thể chọn template họ mong muốn, xem hình bên dưới:

Cài đặt tiêu đề hiển thị để buyer chọn.
Cách hiển thị template, ví dụ dropdown, button hay image.


Lưu ý: Để hiển thị dạng Image Selector cho template thì bạn cần setting thêm image cho mỗi template như hình bên dưới.

Kết hợp các Layer để tạo Artwork
Tạo Artwork bằng nhiều Template: Đối với mỗi Template là một mẫu thiết kế với những chi tiết hoàn chỉnh mang một bố cục khác với các template còn lại trong một Artwork mà Seller muốn thể hiện trên cùng một sản phẩm.
Chúng ta hoàn toàn có thể tạo một mẫu thiết kế với các layer mà hệ thống cung cấp.
- Đầu tiên cần xác định được trong design mong muốn các đối tượng nào sẽ là đối tượng cho phép khách hàng custom, đối tượng nào là đối tượng mặc định và giữ nguyên trong các design mà chúng ta lên ý tưởng.
- Sau khi đã xác được bố cục của design, bước tiếp theo sẽ tạo Artwork.
- Seller có thể tạo mới Artwork bằng cách click vào nút “Add new” hoặc có thể Import file PSD tại chức năng Artwork. Sau đó tạo các layer theo thứ tự các layer cố định upload trước, các layer cho phép khách custom sẽ được upload sau.

Lưu ý về thứ tự sắp xếp các layer, thứ tự hiển thị sẽ từ dưới lên trên. Các layer ở trên sẽ đè lên các layer bên dưới.
Để có thể bật tính năng personalized với các layer mong muốn ta có thể thực hiện tích chọn vào tùy chỉnh “Allow personalized” trong khu vực Layer setting, với mỗi layer ta sẽ có các cách thiết lập khác nhau:
- Đối với layer image gồm các tùy chọn
- Clipart category: sự dụng clipart đã thiết lập trong tài khoản
- Upload Images: cho phép khách hàng thay thế image mặc định bằng image của khách hàng
- Depend on another layer: image của layer này sẽ thay đổi giống với 1 layer có tính chất “Personalized” khác.
- Đối với layer Text cần lưu ý vấn đề sau nếu khách không nhập nội dung cho custom text thì design khi render sẽ mặc định lấy nội dung của custom text đó. Nếu khách không muốn có nội dung cần nhập dấu cách.
Ngoài ra chúng ta còn 1 layer đặc biệt là layer “Option” với các thông tin cần lưu ý:
- Display mode: cách thửc hiển thị trên store
- Dropdown
- Button
- Image swticher
- Color swticher
- Các giá trị cần để ý bao gồm
- Label: Tên của option
- Value: Giá trị được gắn cho option đó
Ý nghĩa của layer “Option” này dùng để điều kiển hiển thị hoặc ẩn đi với các layer được gán giá trị Value.
Sau khi đã setup xong tất cả các layer giờ lúc kết hợp chúng lại để có thể tạo được hiệu ứng ẩn hiện các layer.
VD: Chúng ta có 1 design cho phép khách hàng custom được số lượng cô gái có trong design.

Vậy để có thể thay đổi số lượng cô gái trong design ta sẽ sử dụng 2 cách sau:
- Cách 1: tạo nhiều template, mỗi template sẽ ứng với số lượng, vị trí của các cô gái trong design
- Cách 2: sử dụng layer option để có thể điều khiển việc ẩn hiện của các layer khác
Đối với cách 1 việc tạo template khá dễ dàng ta chỉ cần click vào biểu tượng dấu cộng trên khu vục quản lý template

Sau đó, copy các layer có thể tái sử dụng từ các template tạo trước đó bằng cách giữ nút Shift và chọn các layer cần thiết, sau đó dùng tổ hợp phím Ctrl + C và Ctrl + V để copy nhanh layer sang template mới
Để template hiển thị ở store của bạn và người dùng có thể chọn template họ mong muốn, xem hình bên dưới:

Cài đặt tiêu đề hiển thị để buyer chọn
Cách hiển thị template, ví dụ dropdown, button hay image
Thứ tự hiển thị các template sẽ chính là thứ tự template trên thanh công cụ quản lý template
Đối với cách 2, việc sử dụng layer option để có thể điển chỉnh việc ẩn và hiển thị các layer mong muốn
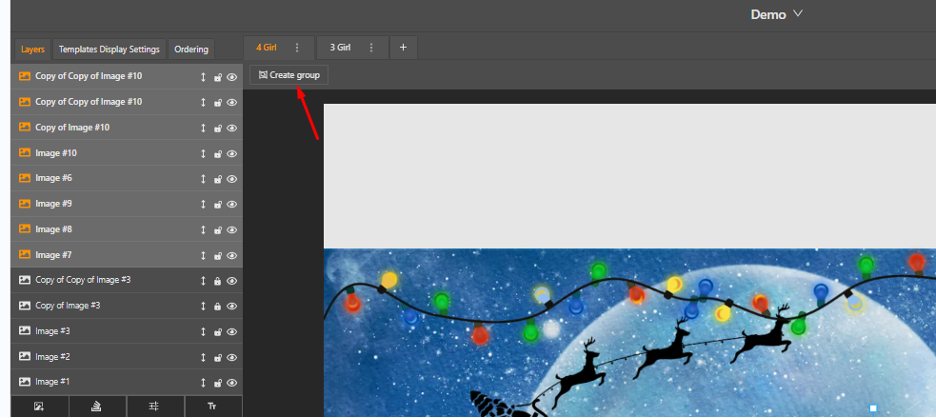
Đầu tiên, chúng ta sẽ tạo trước 1 design hoàn chỉnh. Sau đó cần tạo group đối với các layer nào mang tính custom bằng cách chọn các layer này và chọn “Create group”

Sau khi tạo group cho các layer này xong, tất cả các tính chất được áp dụng cho group sẽ được áp dụng cho các layer nằm trong group đó.
Tiếp theo cần tạo layer “Option”
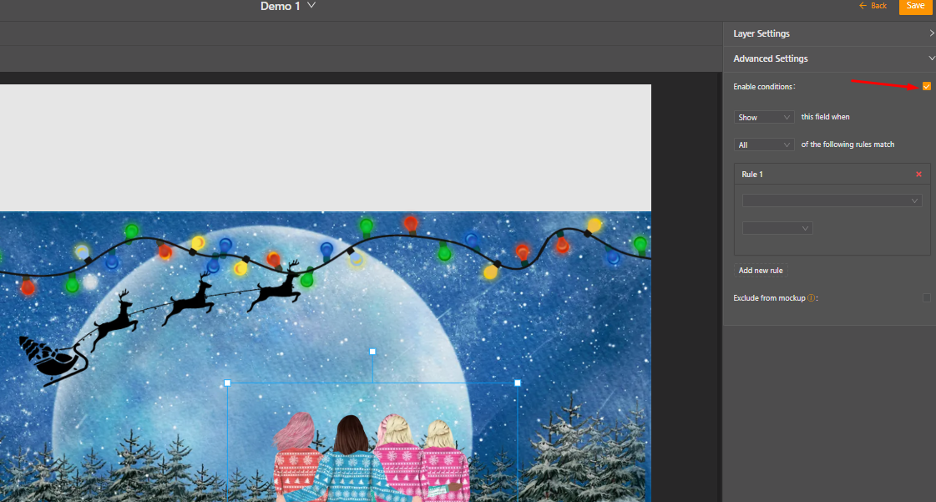
Để có thể setting cho group này, ta click vào group, vào mục “Advanced Settings” tích chọn vào mục “Enable conditions” để mở được mục tùy chỉnh hiển thị theo điều kiện:
- this field when: gồm 2 giá trị show/hide để hiển thị theo điều kiện setup bên dưới
- of the following rules match: điều kiện phù hợp với All/One/ None rule đã tạo
- Rule: nơi đặt điều kiện ứng với layer nào
- Nếu layer được chọn là layer clipart cần chọn clipart để đầy đủ điều kiện
- Nếu layer được chọn là layer custom text nhập giá trị text để có thể đầy đủ điều kiện
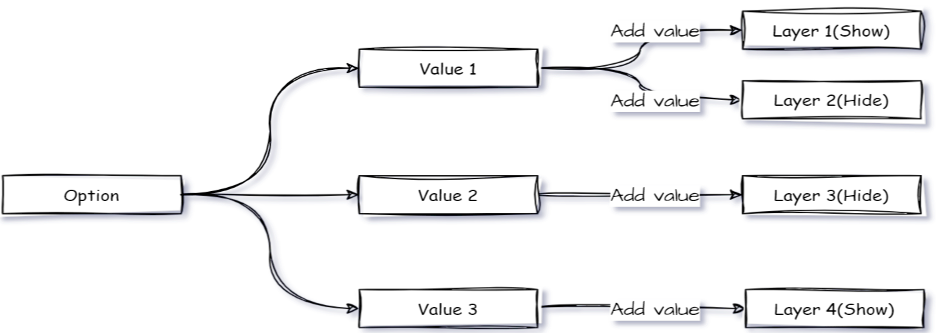
- Nếu layer được chọn là layer option chúng ta sẽ cần chọn giá trị để có thể áp dụng khi người dùng chọn option trên hệ thống, chúng ta có thể hình dung cách thức hoạt động qua hình vẽ sau. Trên store, khi khách hàng chọn “Value 1” thì layer 1 sẽ được hiển thị, layer 2 sẽ được ẩn đi


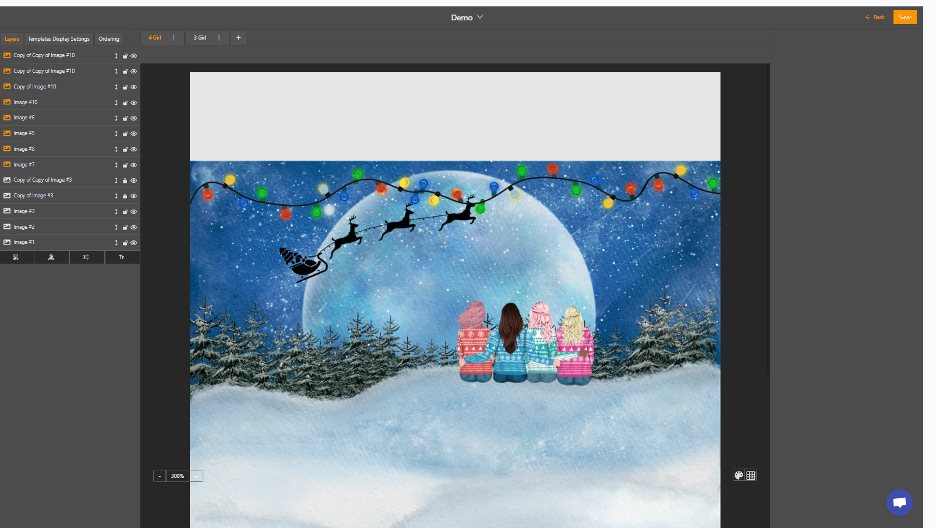
Sau khi setup xong các điều kiện chúng ta sẽ tạo nhiều các group, ứng với mỗi group sẽ chính ra 1 design mong muốn theo ý đồ của anh em seller mong muốn, như VD bên dưới tôi có 2 thiết kế 1 gồm 3 cô gái, 1 gồm 4 cô gái sẽ dùng setup option để có thể ẩn hiện các group đã tạo

Trên đây là các hướng dẫn chi tiết để sử dụng tính năng Personalized. Chúc Seller sẽ có những trải nghiệm tốt nhất với tính năng Personalized!